HTML wurde 1990 von Tim Berners-Lee entwickelt und steht für Hypertext Markup Language. HTML wird verwendet, um elektronische Dokumente (sogenannte Seiten) zu erstellen, die im World Wide Web angezeigt werden. Jede Seite enthält eine Reihe von Verbindungen zu anderen Seiten, die als Hyperlinks bezeichnet werden. Jede Webseite, die Sie im Internet sehen, wird mit der einen oder anderen Version des HTML-Codes geschrieben.
HTML-Code sorgt für die richtige Formatierung von Text und Bildern für Ihren Internetbrowser. Ohne HTML würde ein Browser nicht wissen, wie man Text als Elemente anzeigt oder Bilder oder andere Elemente lädt. HTML bietet auch eine grundlegende Struktur der Seite, auf der Cascading Style Sheets überlagert werden, um das Erscheinungsbild zu ändern. Man könnte sich HTML als Knochen (Struktur) einer Webseite und CSS als Skin (Erscheinungsbild) vorstellen.

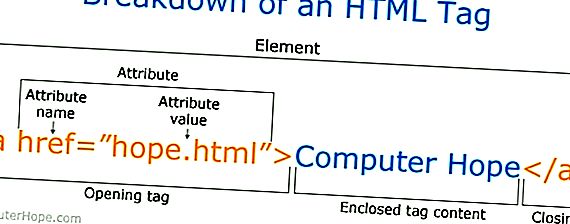
Wie sieht ein HTML-Tag aus?

Wie im obigen HTML-Tag-Beispiel zu sehen ist, gibt es nicht viele Komponenten. Die meisten HTML-Tags haben ein öffnendes Tag, das den Tag-Namen, Tag-Attribute, ein schließendes Tag mit einem Schrägstrich und den geschlossenen Tag-Namen enthält. Bei Tags, die kein schließendes Tag haben, empfiehlt es sich, das Tag mit einem Schrägstrich zu beenden.
Die meisten Tags sind in spitzen Klammern kleiner und größer als enthalten, und alles zwischen dem Tag zum Öffnen und Schließen wird angezeigt oder vom Tag beeinflusst. Im obigen Beispiel erstellt das Tag einen Link namens "Computer Hope", der auf die Datei "Hope.html" verweist.
Trinkgeld
Auf unserer Hilfeseite zu HTML und Webdesign finden Sie eine vollständige Liste der HTML-Tags.
Wie sieht HTML aus?
Unten finden Sie ein Beispiel für eine in HTML geschriebene Basiswebseite mit einer Beschreibung jedes Abschnitts und seiner Funktion.
Beispielseite
Dies ist eine Überschrift
Dies ist ein Beispiel für eine einfache HTML-Seite.
Das obige Feld enthält die wichtigsten Bestandteile einer einfachen Webseite. Jede der Zeilen wird nachstehend ausführlicher erläutert.
- Die Zeile DOCTYPE beschreibt, in welcher HTML-Version die Seite geschrieben wurde, damit ein Internetbrowser den folgenden Text interpretieren kann.
- Das öffnende Tag informiert den Browser darüber, dass er HTML-Code liest.
- Dieser Abschnitt enthält Informationen zur Seite, z. B. den Titel, Meta-Tags und den Speicherort der CSS-Datei.
- Dieser Abschnitt enthält alles, was im Browser angezeigt werden kann. Beispielsweise ist der gesamte hier angezeigte Text in den Body-Tags enthalten.
- Das
Tag ist die sichtbare Überschrift der Seite.
- Das
Tag ist ein Textabschnitt. Die meisten Webseiten (wie diese) haben mehrere Absatz-Tags.
- In dem Absatz ist das Tag enthalten, das das Wortbeispiel im Absatz fett darstellt.
- Schließlich umschließen die schließenden Tags jedes der oben genannten Tags.
HTML5 ist das Update von HTML4 auf HTML (XHTML folgt einem anderen Versionsnummerierungsschema). Es verwendet dieselben Grundregeln wie HTML4, fügt jedoch einige neue Tags und Attribute hinzu, die eine bessere Semantik und dynamische Elemente ermöglichen, die mit JavaScript aktiviert werden. Zu den neuen Elementen gehören:,,,,,,,, ,,,,,,,,,,,,,,, und. Es gibt auch neue Eingabetypen für Formulare, darunter Tel, Suche, URL, E-Mail, Datum / Uhrzeit, Datum, Monat, Woche, Uhrzeit, Datum / Uhrzeit-Lokal, Nummer, Bereich und Farbe. Mit der zunehmenden Bewegung, Struktur und Stil getrennt zu halten, wurden einige Stilelemente entfernt, zusammen mit solchen, die Probleme mit der Zugänglichkeit hatten oder nur sehr wenig Verwendung fanden. Diese folgenden Elemente sollten im HTML-Code nicht mehr verwendet werden:,,,,,,,,, und. HTML5 vereinfacht auch die Doctype-Deklaration für das Tag im folgenden Feld. Wie unten gezeigt, ist der HTML5-Code dem früheren HTML4-Beispiel sehr ähnlich, jedoch sauberer und verfügt über ein überarbeitetes Doctype-Tag. Beispielseite Dies ist ein Beispiel für eine einfache HTML-Seite. Da HTML eine Auszeichnungssprache ist, kann es in jedem Texteditor erstellt und angezeigt werden, sofern es mit der Dateierweiterung.htm oder .html gespeichert wird. Die meisten finden es jedoch einfacher, Webseiten in HTML mit einem HTML-Editor zu entwerfen und zu erstellen. Sobald die HTML-Datei erstellt wurde, kann sie lokal angezeigt oder auf einen Webserver hochgeladen werden, um online mit einem Browser angezeigt zu werden. HTML-Dateien verwenden entweder die Dateierweiterung.htm oder.html. Ältere Windows-Versionen (Windows 3.x) erlauben nur Dateierweiterungen mit drei Buchstaben, daher wurde.htm anstelle von.html verwendet. Beide Dateierweiterungen haben jedoch dieselbe Bedeutung und können heute verwendet werden. Wir empfehlen jedoch, sich an eine Namenskonvention zu halten, da bestimmte Webserver möglicherweise eine Erweiterung der anderen vorziehen. Hinweis Webseiten, die mit einer Skriptsprache wie Perl, PHP oder Python erstellt wurden, haben eine andere Erweiterung, obwohl sie nur HTML im Quellcode anzeigen. Nein, HTML ist keine Programmiersprache. Es ist eine Auszeichnungssprache. Auf unserer Seite für Markup-Sprachen finden Sie einen Vergleich zwischen einer Programmiersprache und einer Markup-Sprache.In unserer Hilfe zu HTML und Webdesign finden Sie eine vollständige Liste der HTML-Tags.
Was ist HTML5?
Wie sieht HTML5 aus?
Dies ist eine Überschrift
Erstellen und Anzeigen von HTML
Welche Dateierweiterungen werden mit HTML verwendet?
Ist HTML eine Programmiersprache?
